Mail system is the place to manage all the emails that is sent out from mooSocial system. Site owners can edit content of any email from welcome email to notification email…
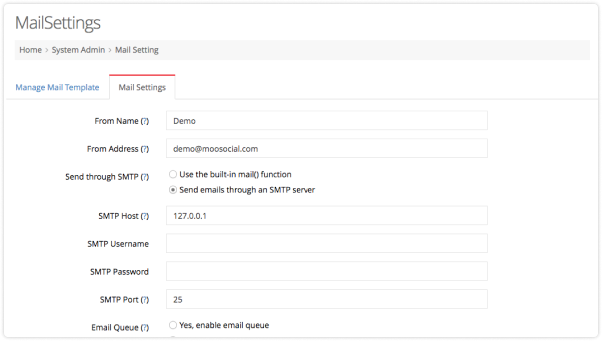
Site owners can also set their own site name and site address. They can even use their own smtp mail server to send email out.
Features
- Change mail content
- Change email name
- Change email address
- Smtp mail server
- Set number of email send each time
- Set email queue to prevent throttle