Live Video plugin allows users to Livestream video content in real-time, engaging audiences instantly. Whether for events, tutorials, or interactive sessions, it provides a seamless way to share experiences and connect with viewers.
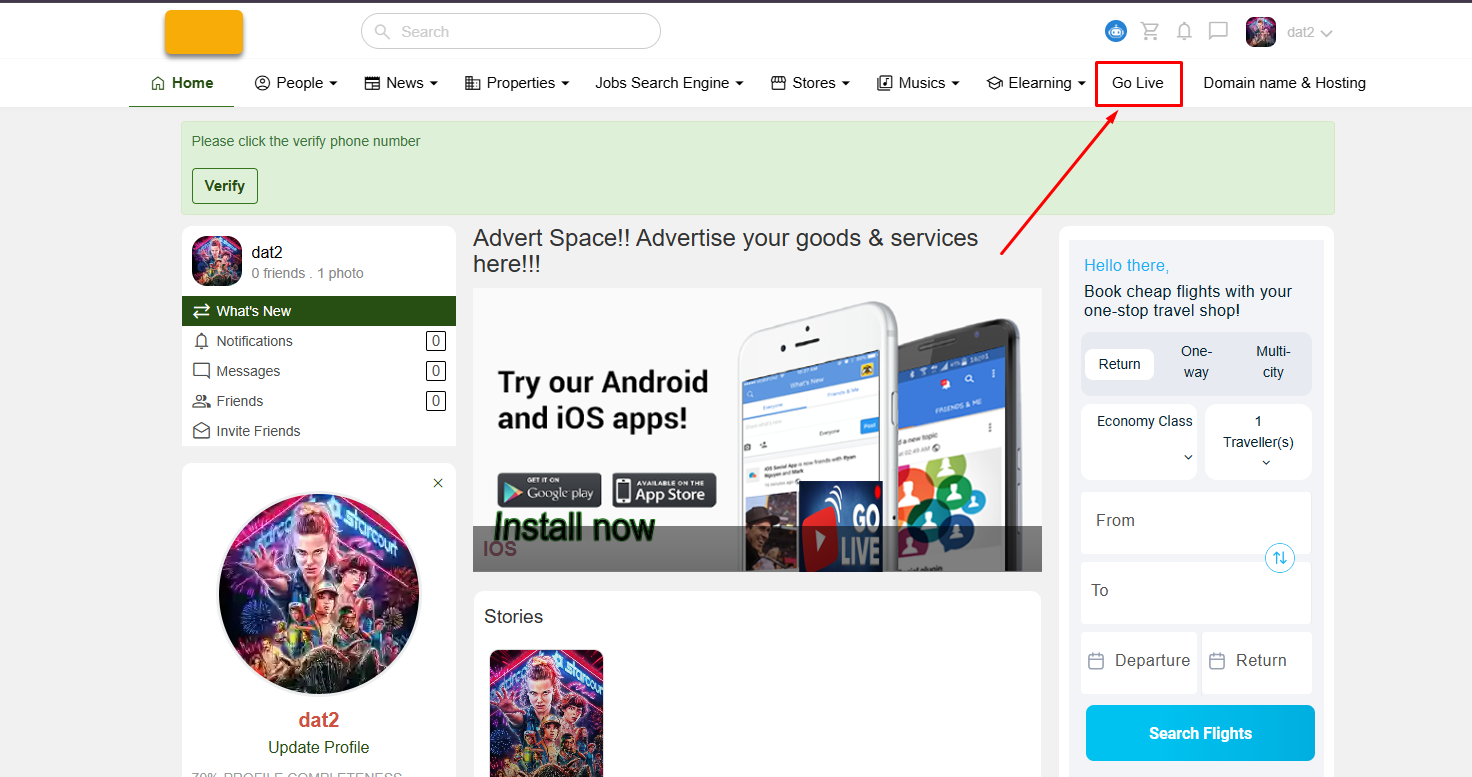
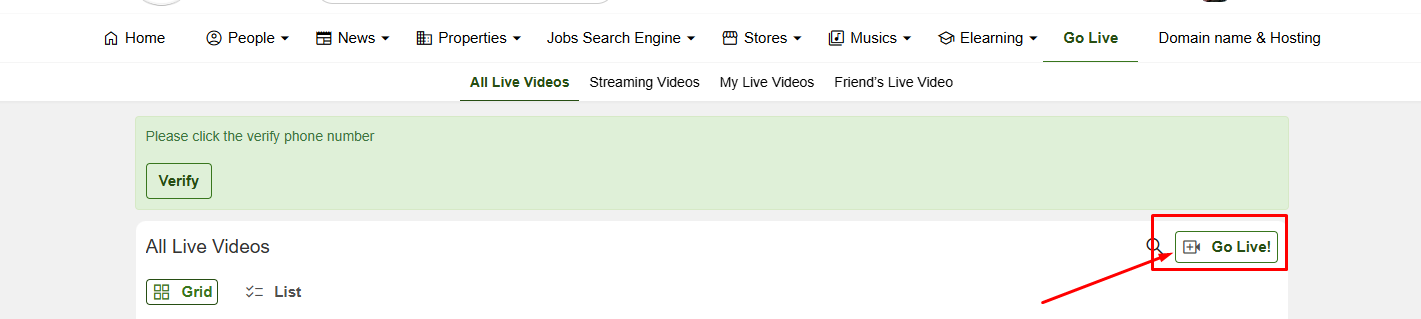
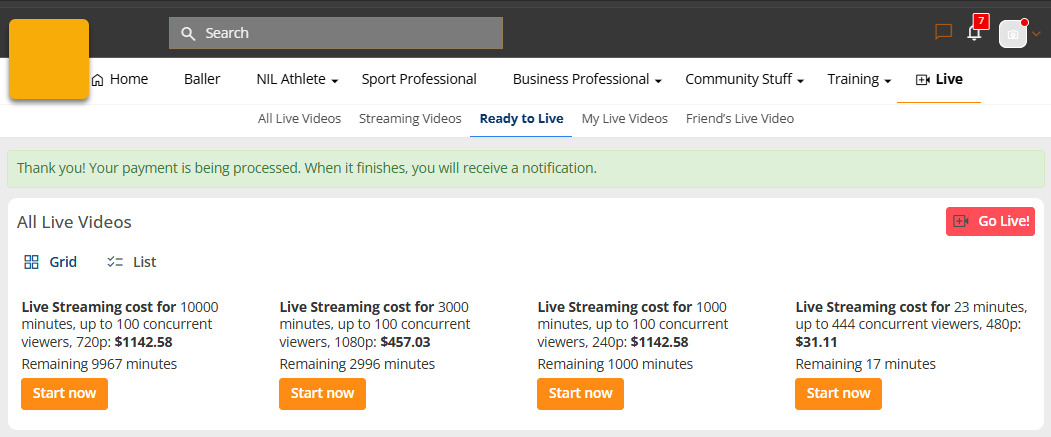
STEP 1: At home page, click on Go Live
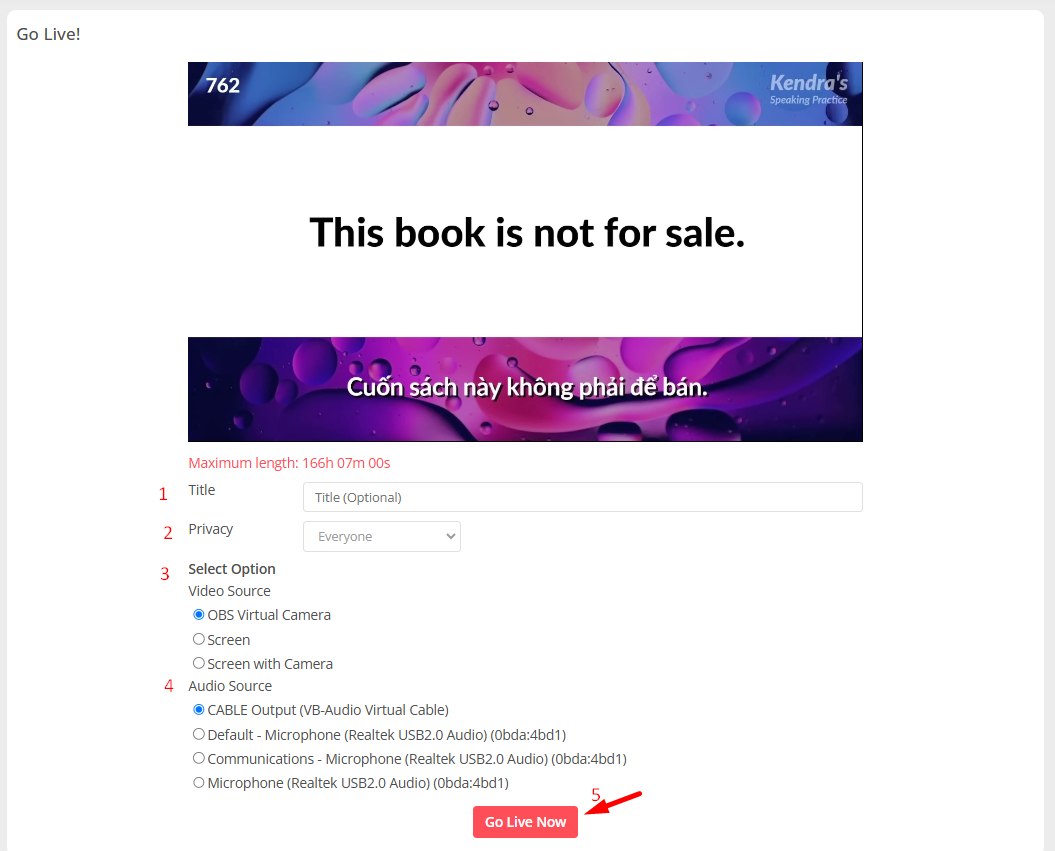
Then click Go Live button
STEP 2: Buy Livestream Package
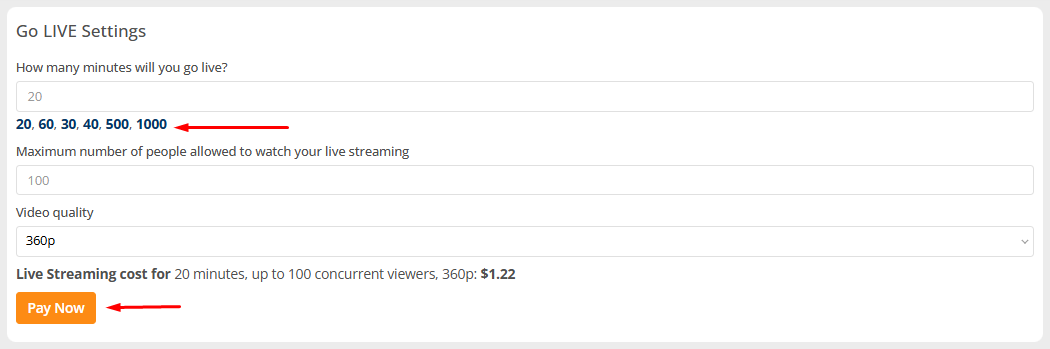
Method 1: Click to choose package then click Pay Now
Example: Click 20 to buy package Livestream in 20 minutes
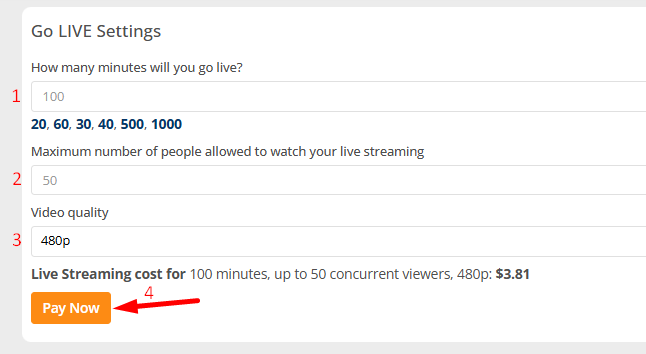
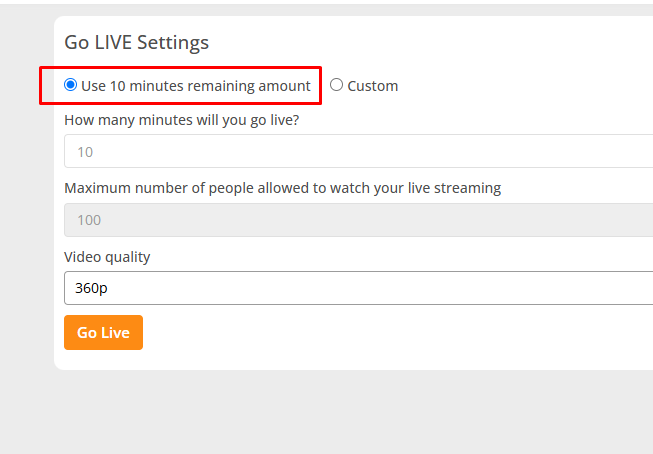
Method 2: Custom your package as you needed
1. How many minutes will you go live? – Enter time number in minute you want to livestream. Example: 100
2. Maximum number of people allowed to watch your live streaming – Enter number of viewer. Example: 50
3. Video quality – Select a Video quality. Example: 480p
=> Live Stream Cost will be displayed = $3.81
4. Click Pay Now
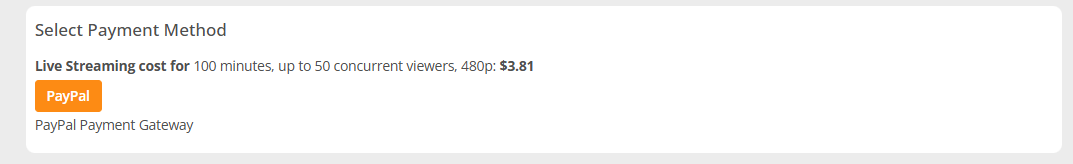
STEP 3: Select a payment method and complete the transaction.