Business owner sends verify a request
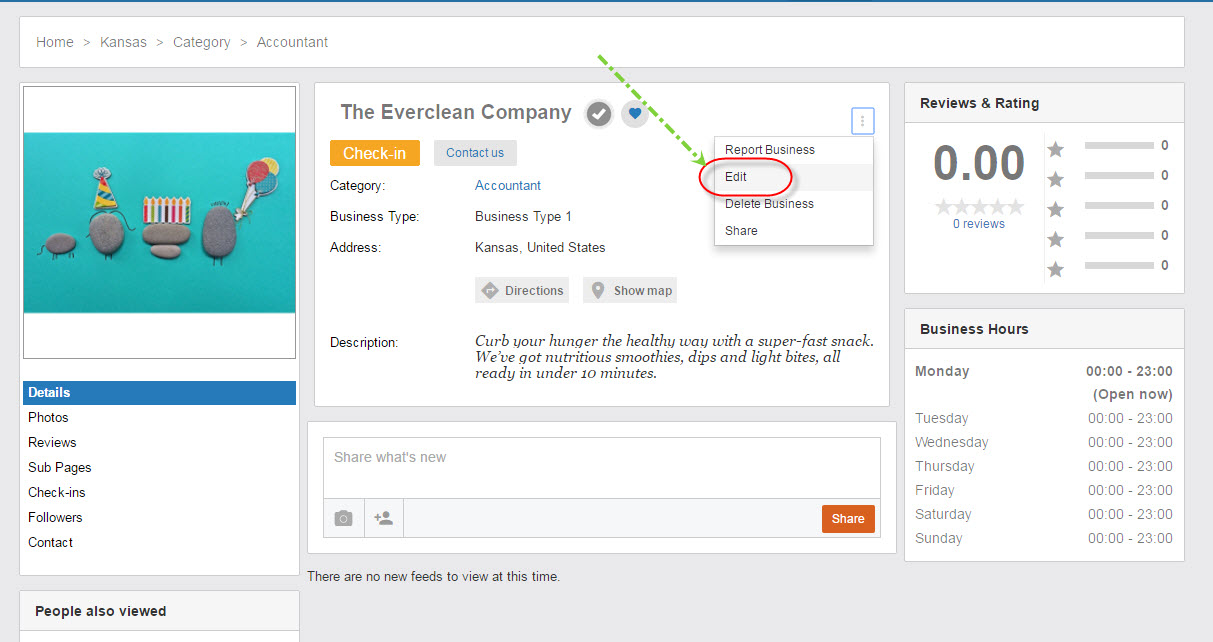
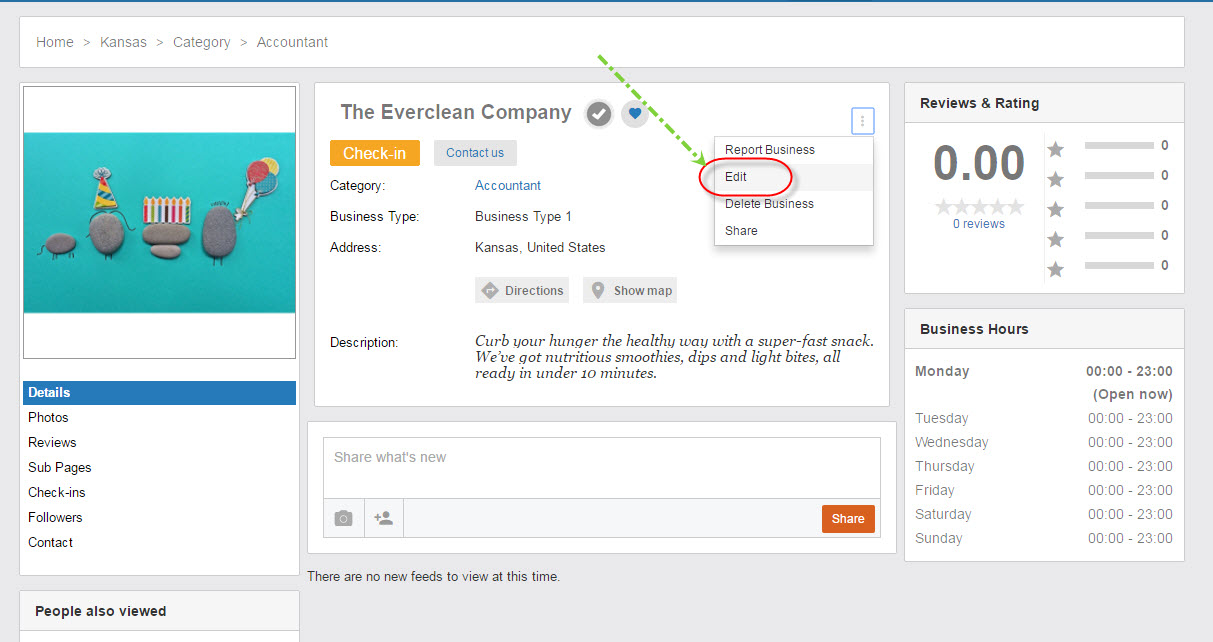
1. Edit a business to go to Dashboard.

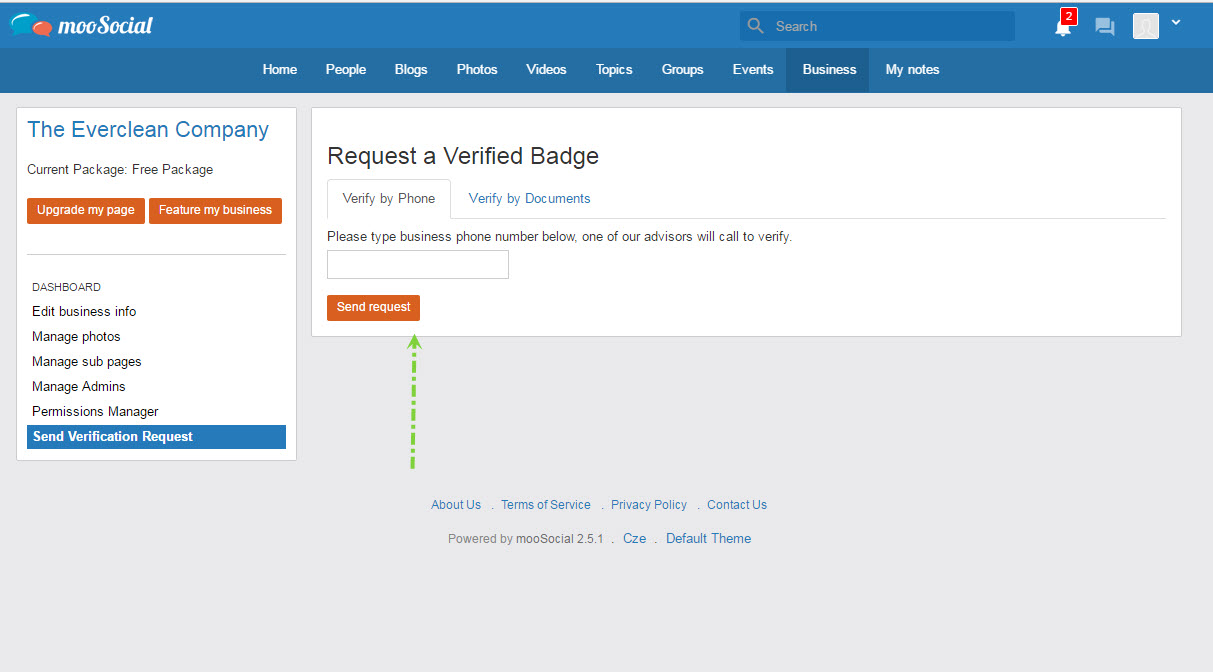
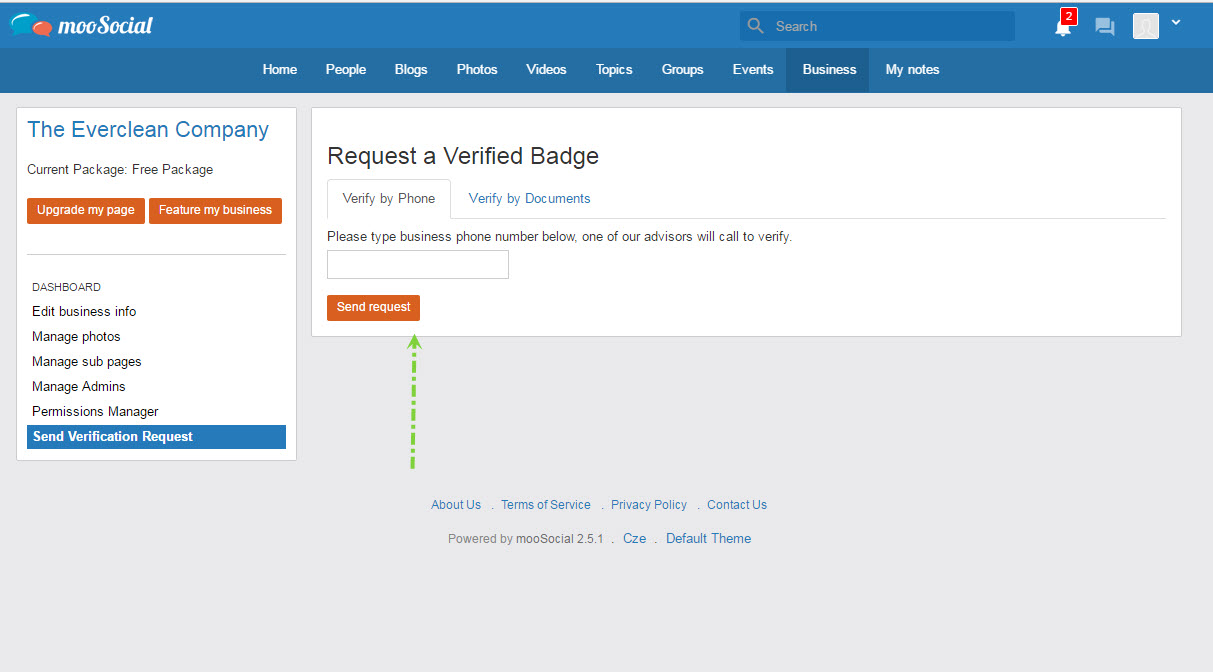
2. On Dashboard/ Send Verification Request tab, a user can send verify request by Phone, by Documents (photos), or by both

Admin verifies business
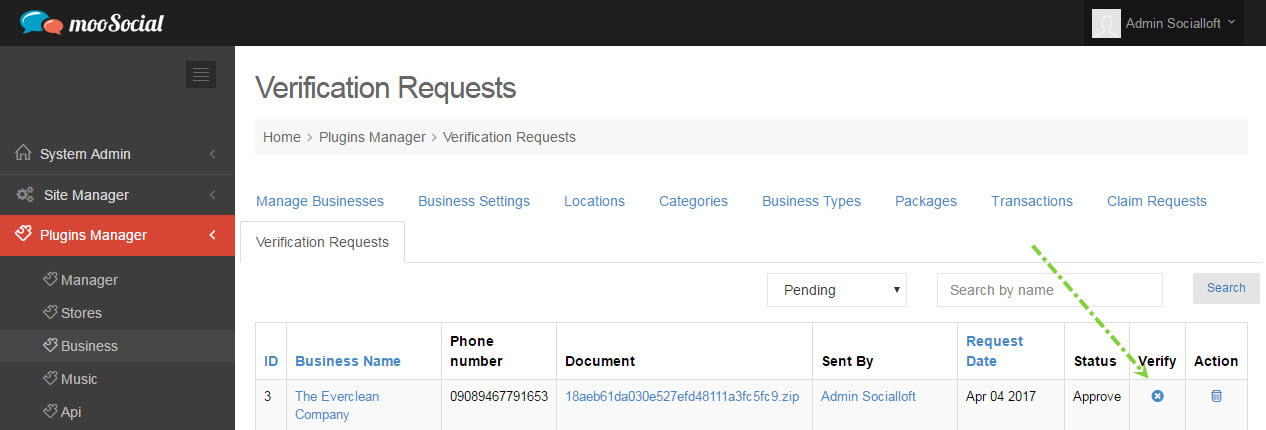
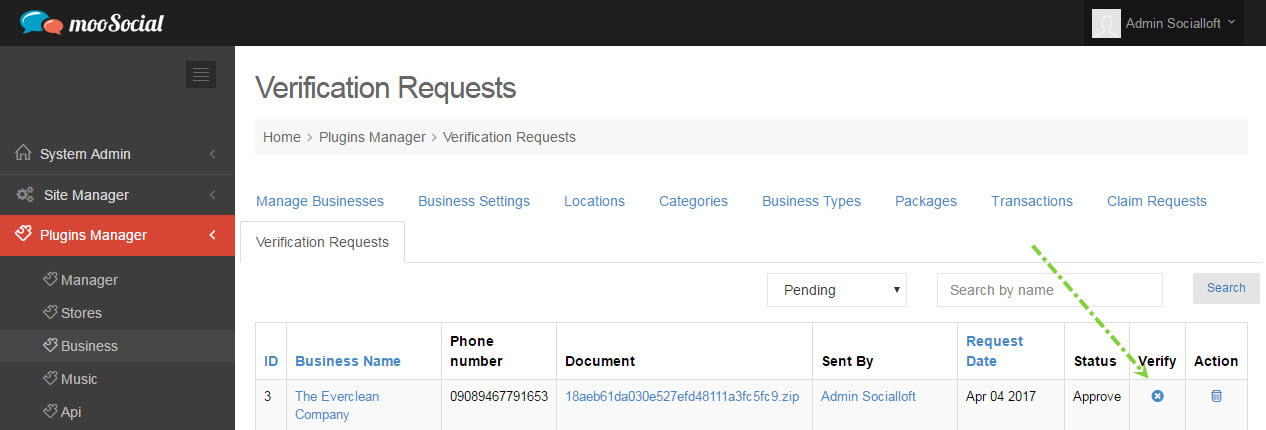
1. Admin directs to Plugin Manager/ Business/ Verification Requests page, choose “Pending” option
2. Find Business need to verify, click on “Verify” icon to verify

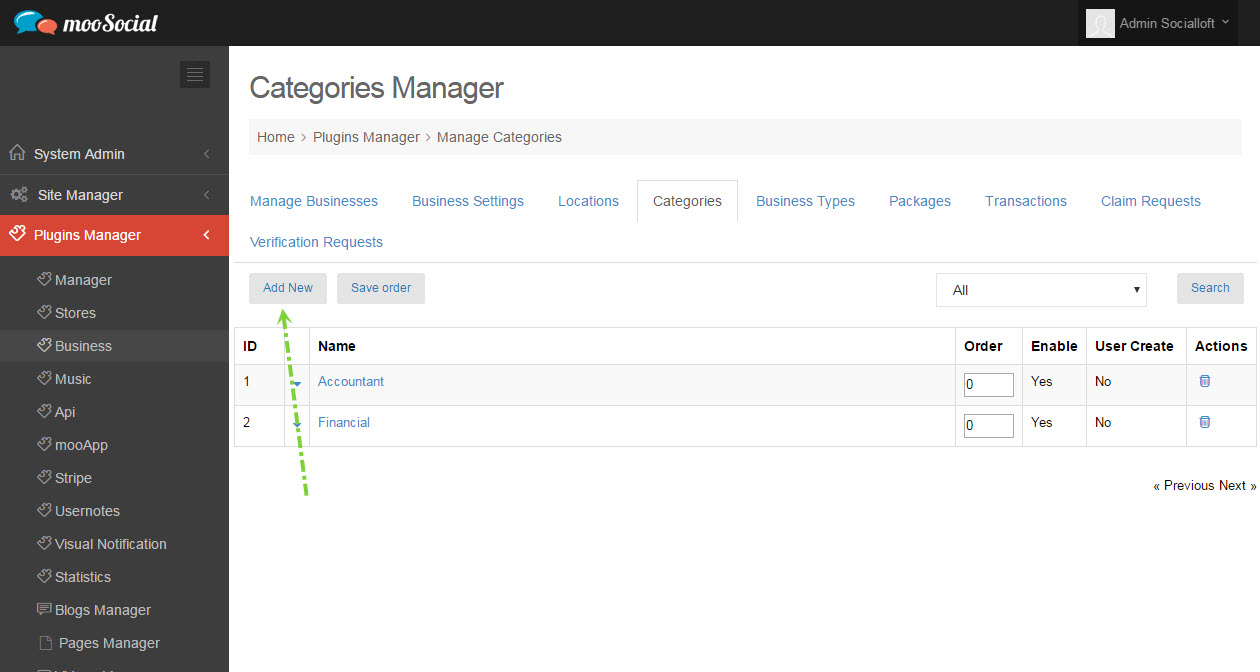
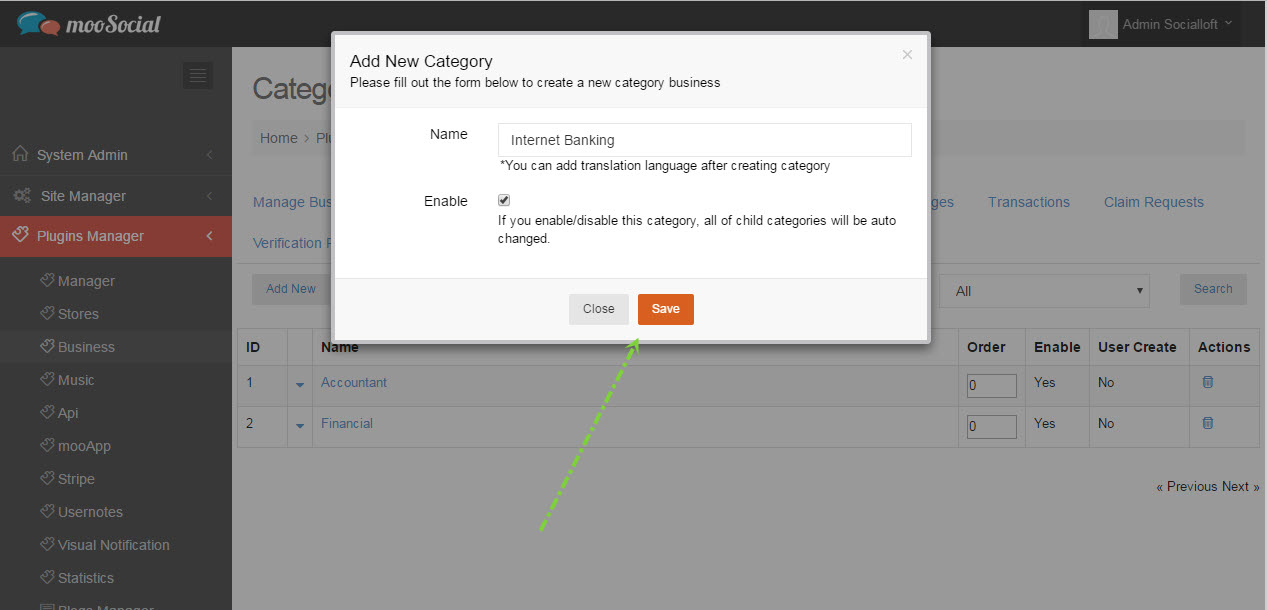
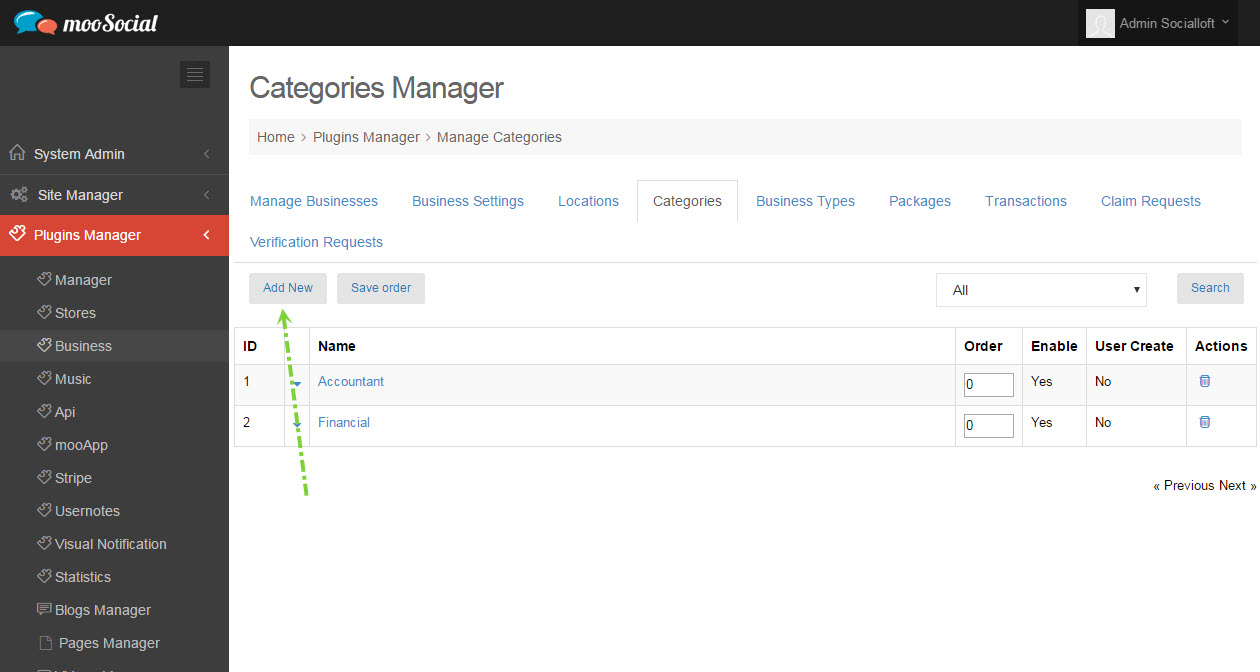
1. Admin directs to Plugin Manager/ Business/Categories, clicks on “Add New” button

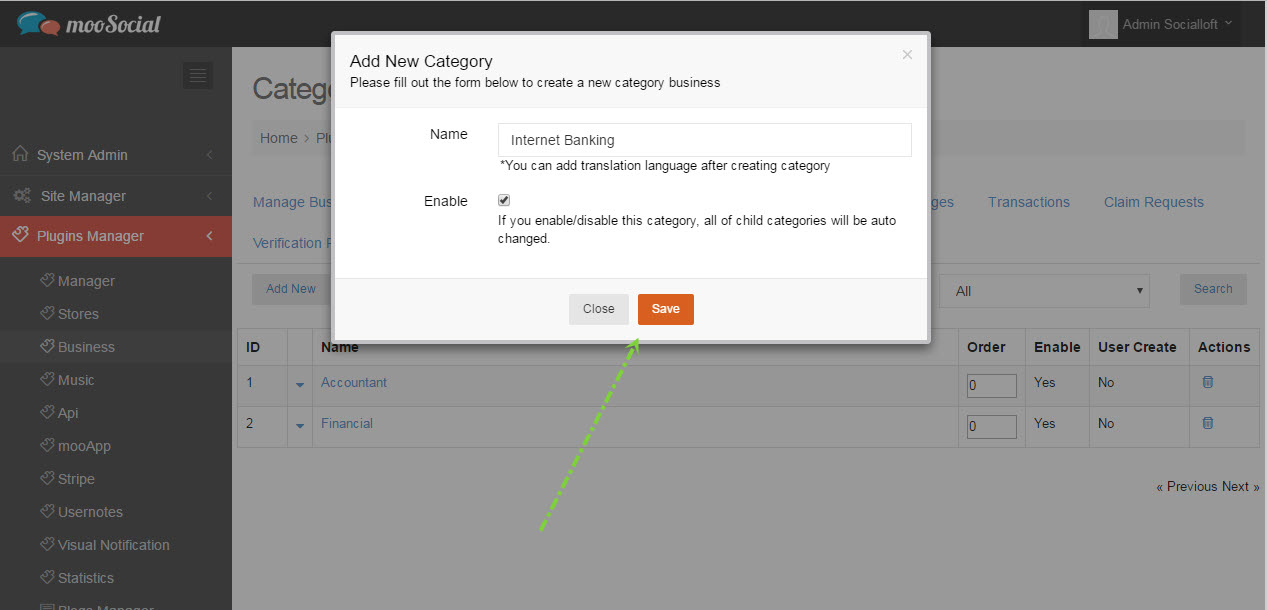
2. Fill info and “Save” changes

Besides, admin can enable categories that are create by users
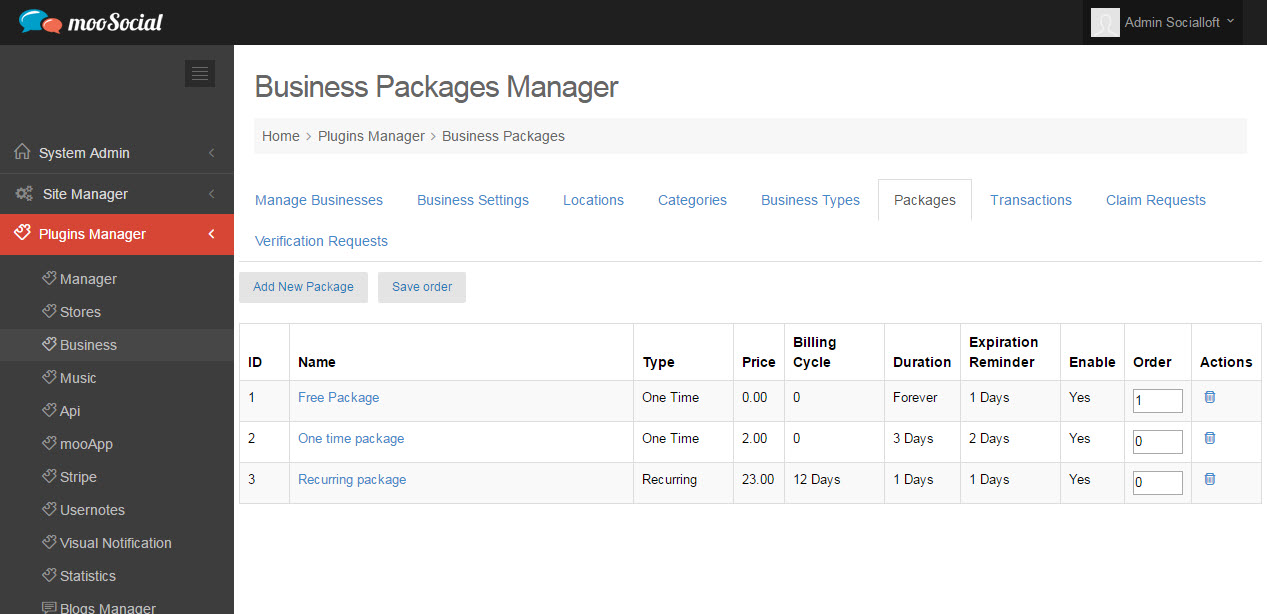
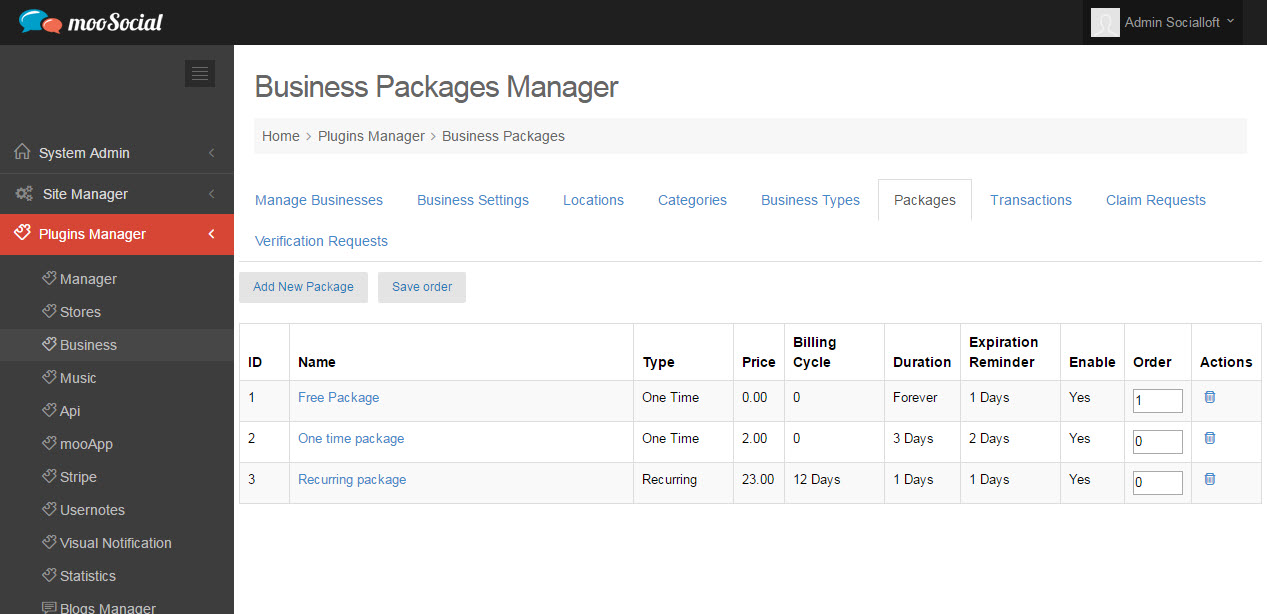
1. Admin directs to Plugin Manager/ Business/ Packages page

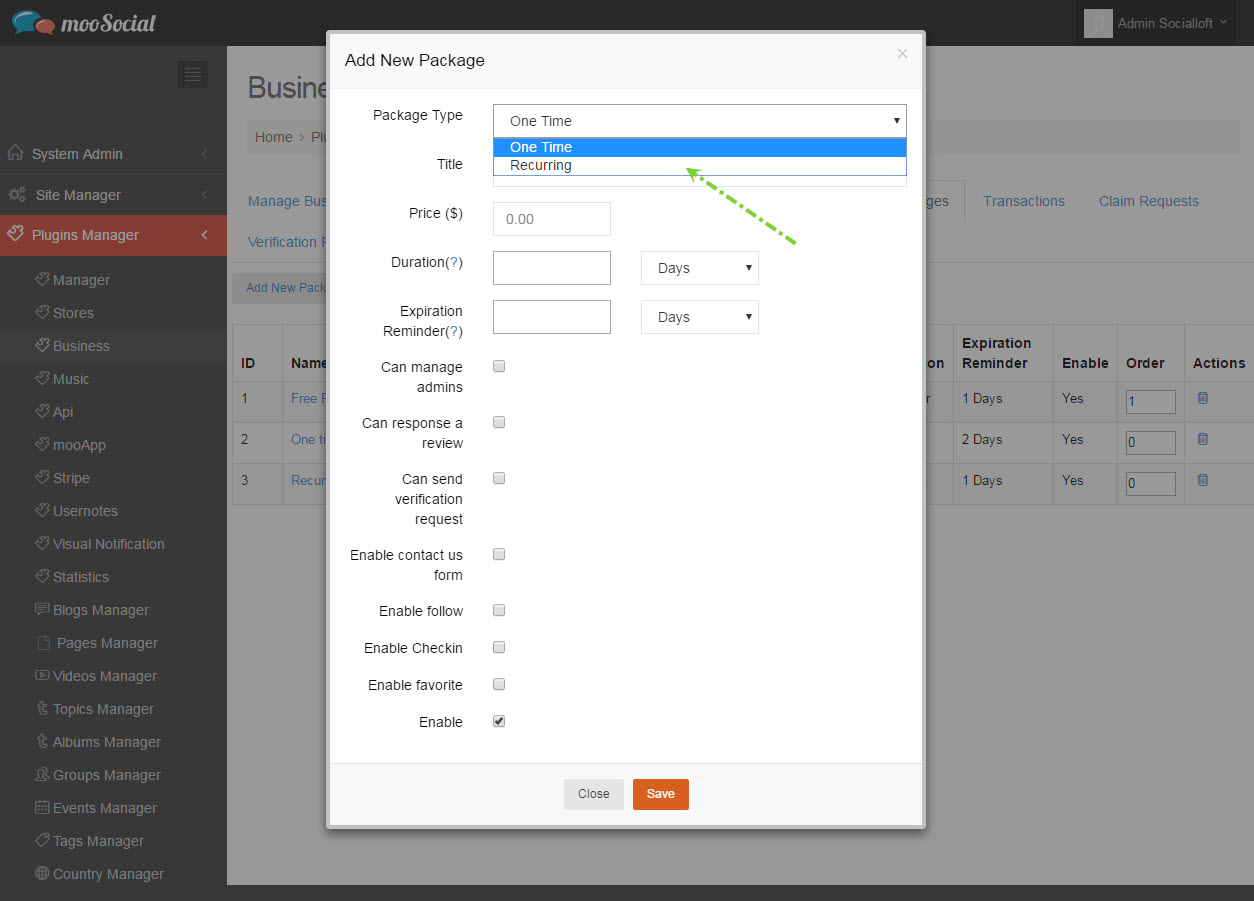
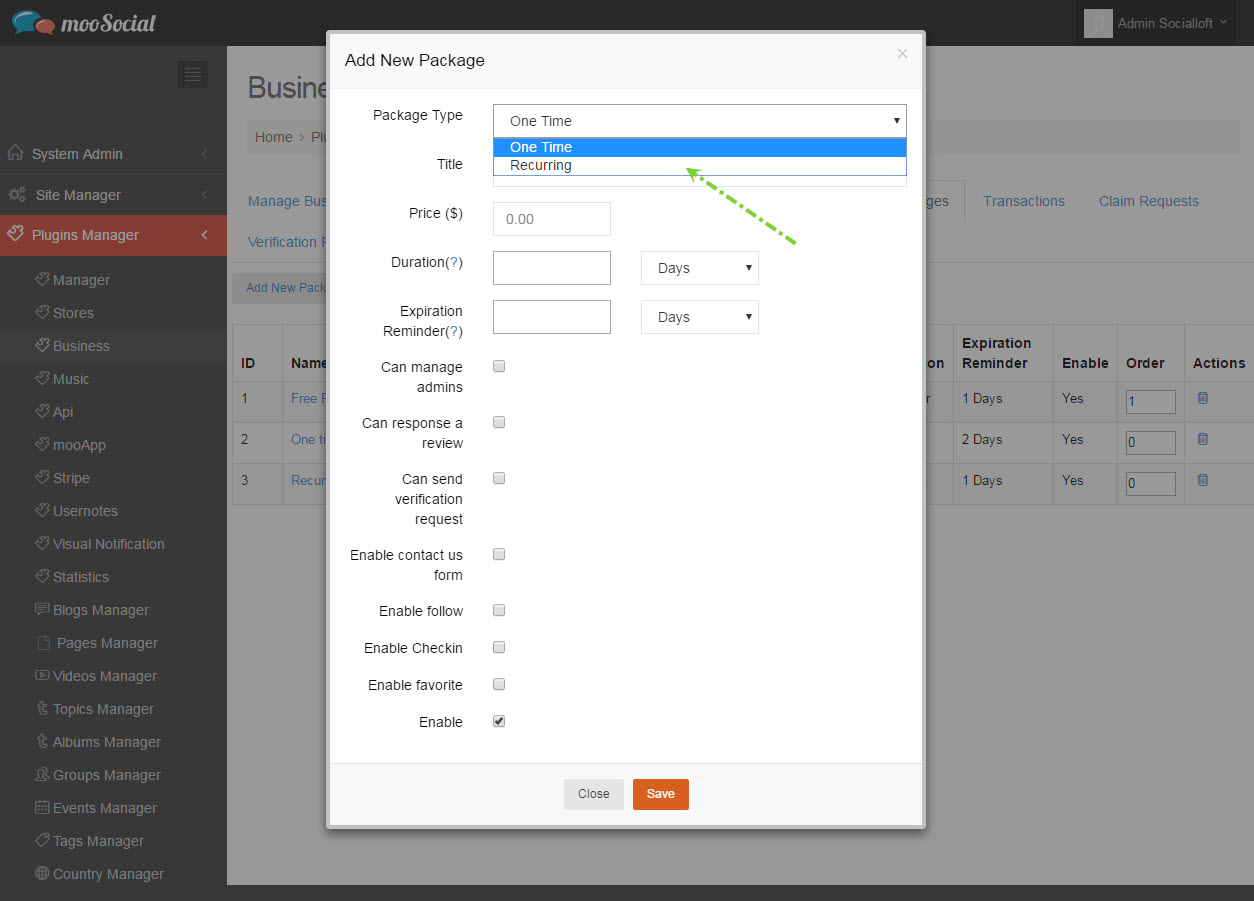
2. Click on “Add New Package” button, admin can choose One-time package or Recurring package

3. Fill info and “Save” changes.
Notice: User can see packages when making Upgrade my page.
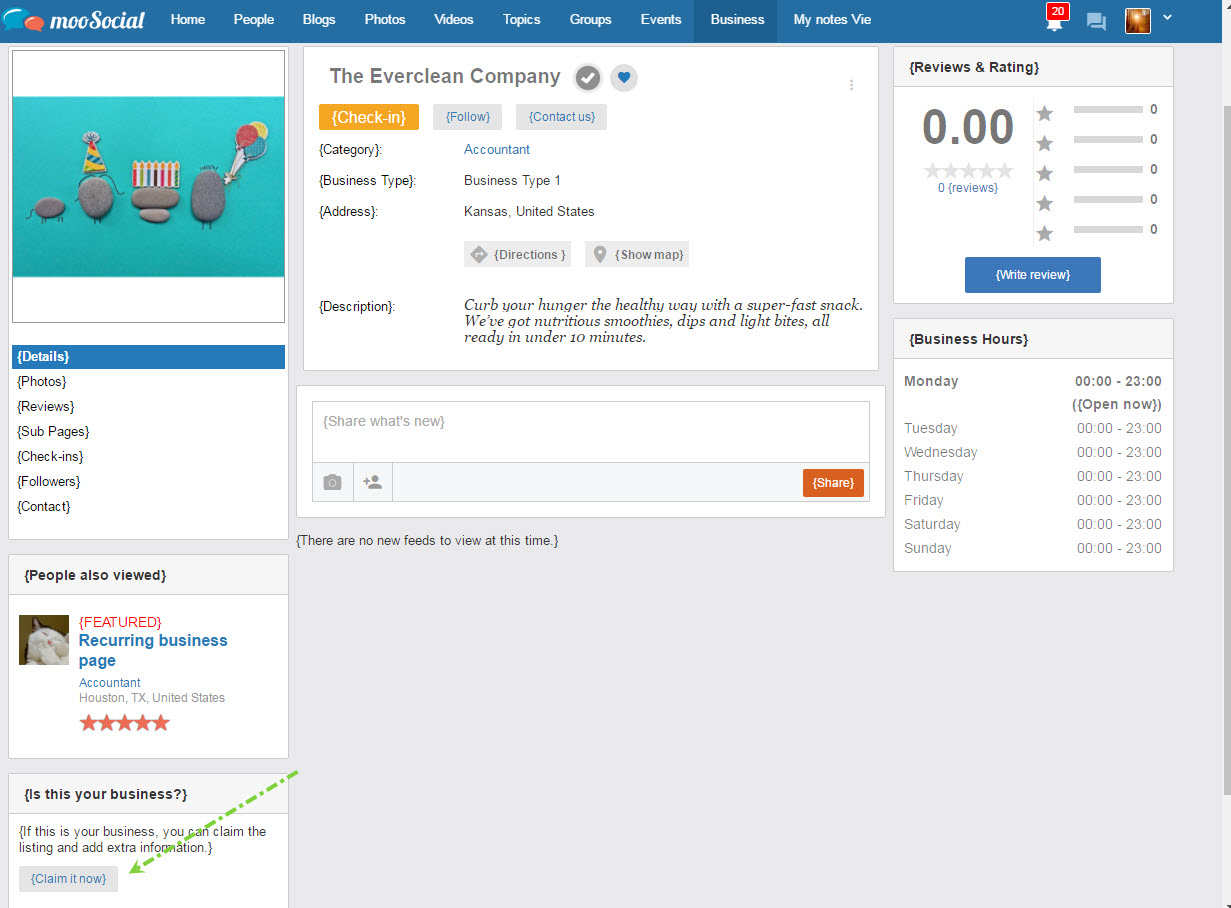
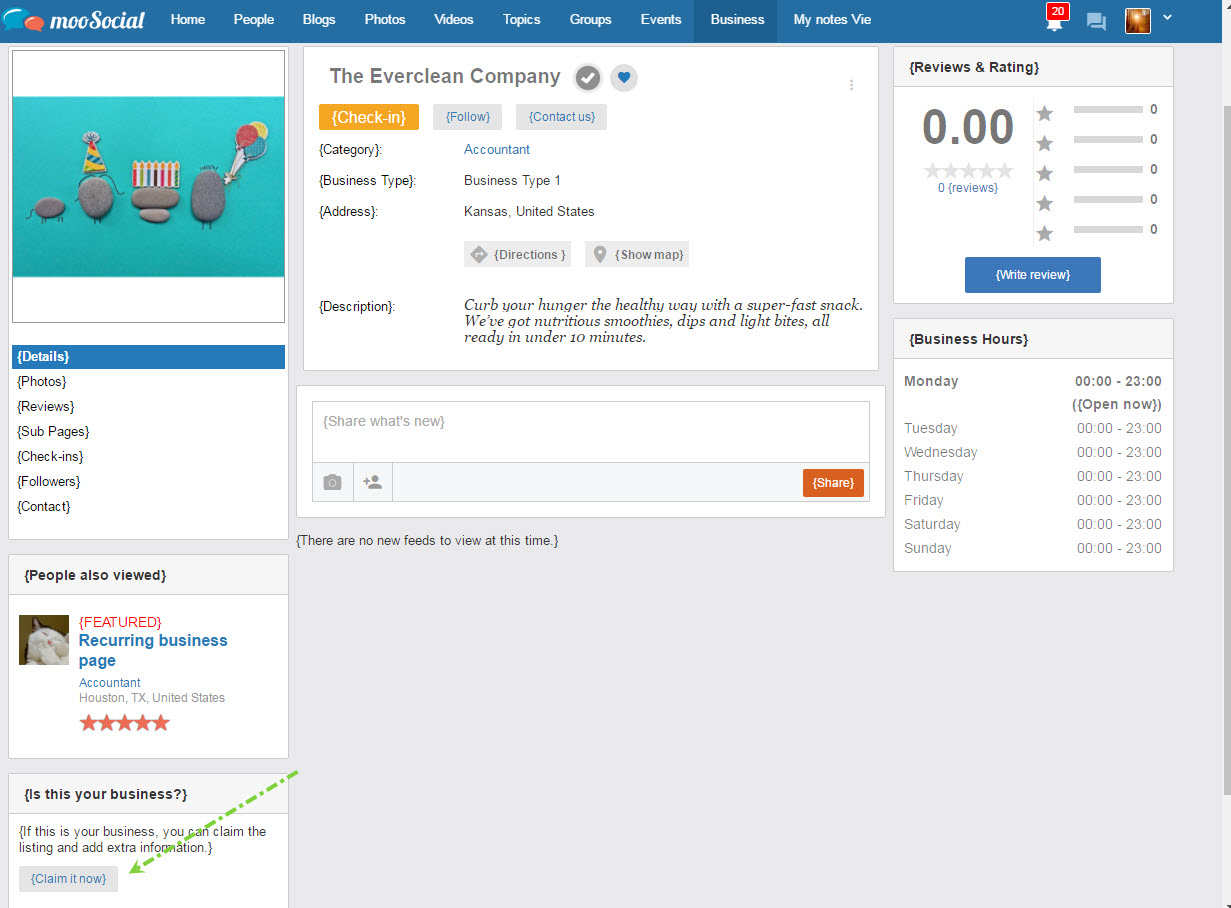
Go to a business detail page and click on “Claim it now” button

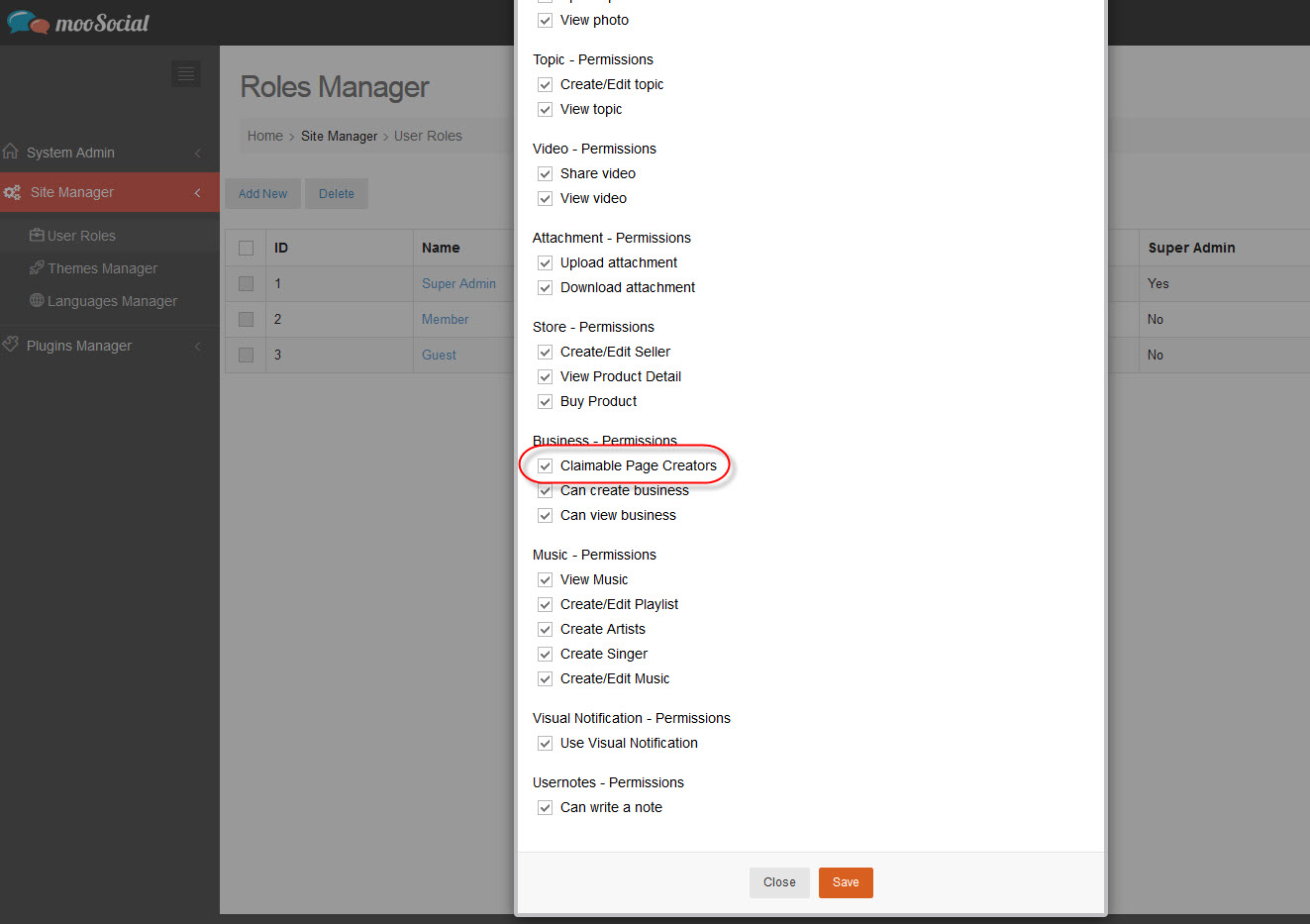
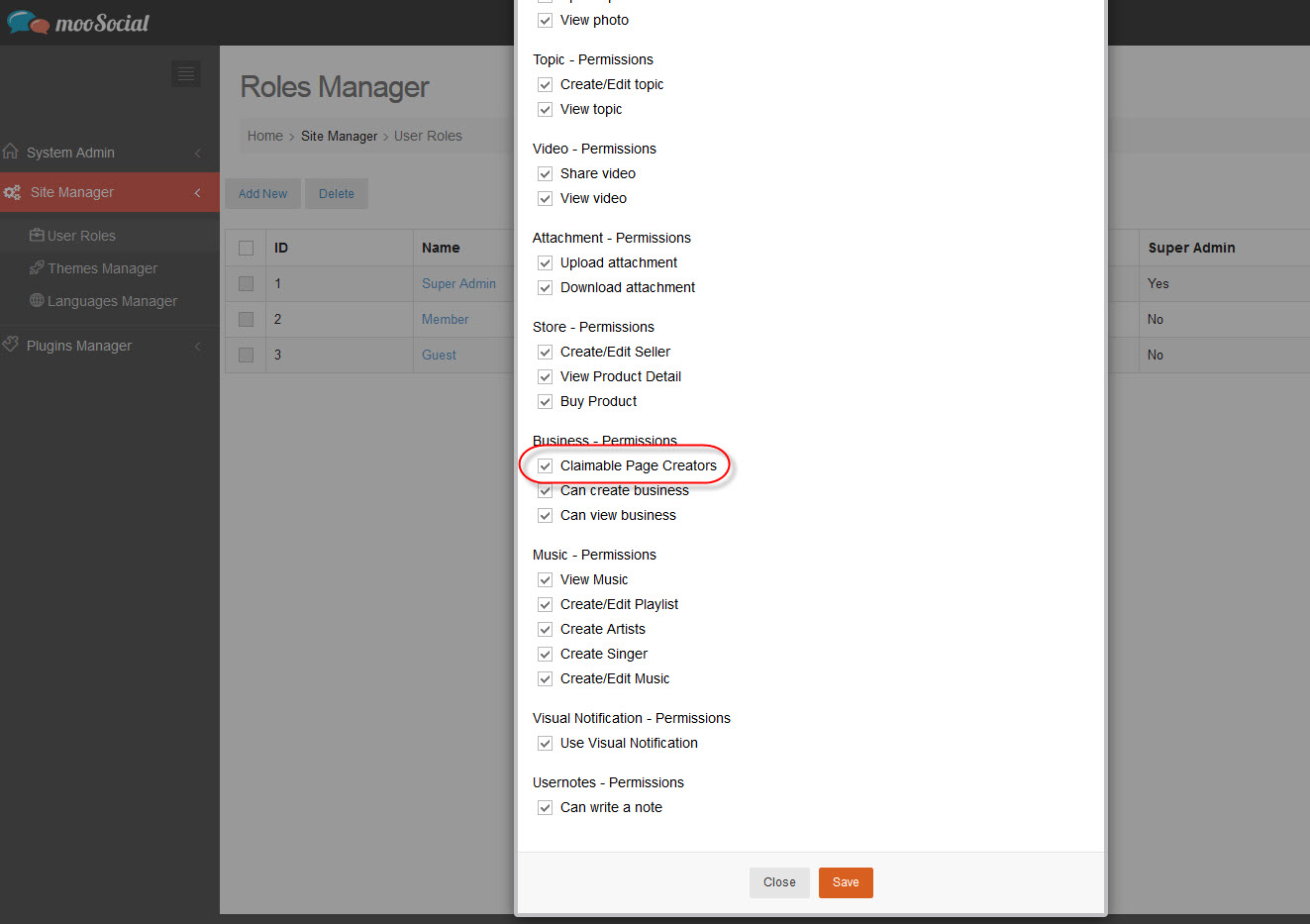
NOTICE: Only users belong user roles are configured “Claimable Page Creators” can create the claimable business