By default, mooSocial only have some basic plugins like blogs, topics, events, groups, photos, videos…
You can purchase more plugins and template from mooSocial company to install to make your site has more features. After the payment is made, the purchased plugins will auto installed in a few minutes. Please follow below steps to purchase:
1. Login to your community site as admin user.
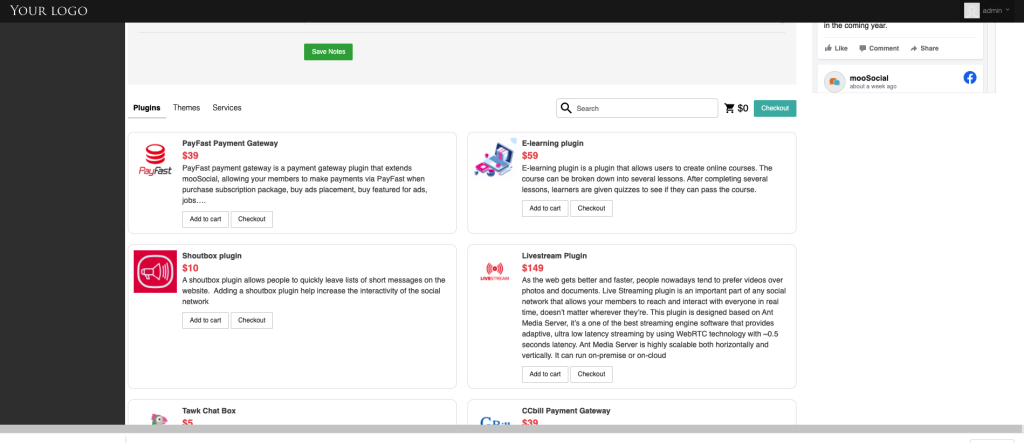
2. Go to admin home page, scroll down you will see list of plugins, templates…..Select the one that you want to buy, click on the “add to cart” and finish check out process then wait for purchased plugins to auto install.
3. You will get an email after the plugin is installed. Go to the plugin manager section in admin panel to check if the plugin is there or not, then configure it. Go to layout editor section to drag and drop widgets of plugin to pages. Go to menu menu manage to drag and drop to move the menu of the new plugin to your desired location inside navigation bar.
Document about plugins can be found here