Product Description
User note is a powerful plugin that allows your members to add private notes on any member’s profile. The notes are ONLY visible to the creator (profile owner can’t see notes from other members about him/her). It is especially handy for Membership Sites where you may have thousands of members to deal with and need to remember special circumstances for them.
Mobile App Support: Yes
Product Version and Compatibility:
– 1.0 for mooSocial 2.4.0 to 2.5.0
– 1.1 for mooSocial 2.4.0 to 2.5.0
– 1.2 for mooSocial 2.4.0 to 2.5.0
– 1.3 for mooSocial 2.4.0 to 2.5.0
– 1.4 for mooSocial 2.5.0 to 3.1.0
– 1.5 for mooSocial 3.0.1 to 3.1.4
– 1.6 for mooSocial 3.0.1 to 3.1.4
– 1.7 for mooSocial 3.1.5+
– 1.8 for mooSocial 3.1.8+
– 1.9 for mooSocial 3.2.0
News and Discussion: Click here
Main features:
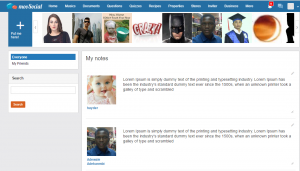
+ My notes: list of private notes for all profiles that member has added so far.
+ Search notes by keyword.
+ Friends Notes: list of notes for friends that member has added so far.
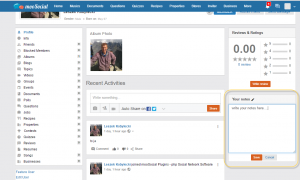
+ Notes widget: allows member can enter private note, edit and delete.
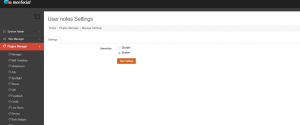
+ Setting: enable or disable plugin.
+ User roles setting: can define which role can write a note on member profile.
+ Multi-language supported.
Importance: Please drag and drop “Note” widget into Profile page after installed this plugin.