1. Remove powered by mooSocial
– Access Admin Dashboard => System Settings => General Tabs
– Search for Powered by checkbox and untick.
– Click on Save Settings button.
2. Remove mooSocial Logo
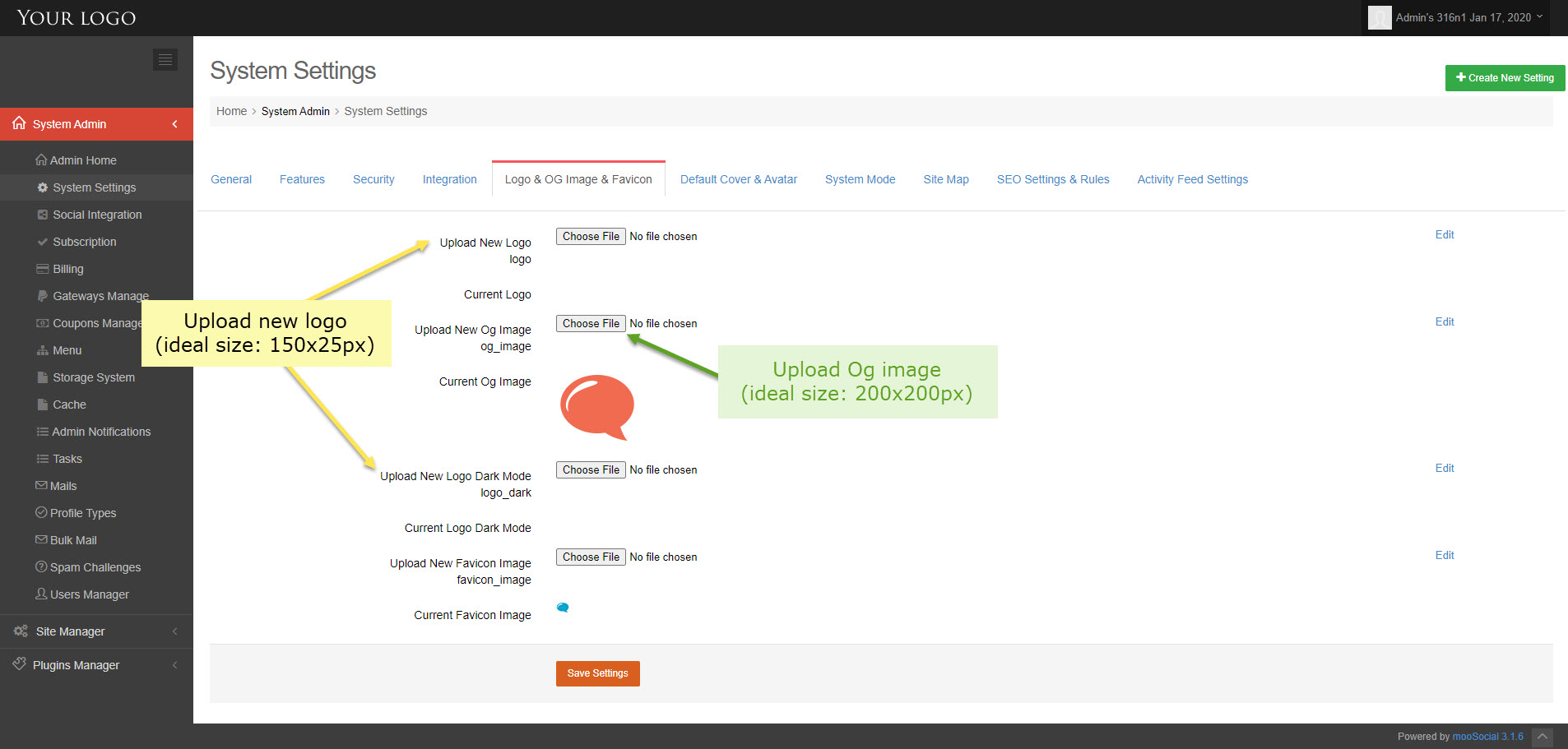
Access Admin Dashboard => System Settings => Logo & OG Image & Favicon:
- Upload “New Logo” for Light/Dark mode (ideal size: 150x25px)
- Upload “New Og image” (ideal size: 200x200px)
=> Click on Save Settings button.
3. Add new favicon icon
– Access Admin Dashboard => System Settings => Logo & OG Image & Favicon
– Upload “New Favicon Image” => Click on Save Settings button.