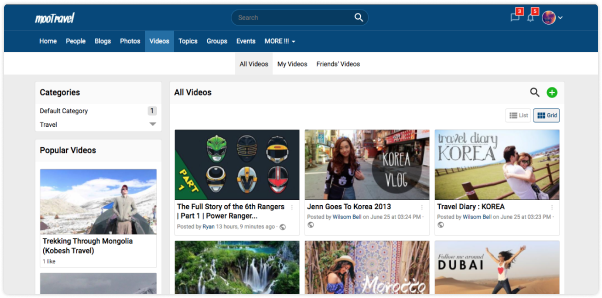
Video has now been proven to be more appealing to viewers than any other medium. Recognize the distinction, mooSocial is a fantastic tool for communities to post their own videos. Users can share videos straight from their PCs or from popular video platforms such as YouTube and Vimeo.
Features
- Share Video from Youtube and Vimeo
- Filter videos by category
- Hashtag for quick search
- Search Videos based on keyword and categories
- VIdeo Privacy: User can select who to view their videos
- Report a Video
- Popular Video Widget