The check-in feature will notify your friends of your current location and current activity. It’s a quick and easy way to let your loved ones know what are you up to and where are you.
Below we detail the exact steps required how to do that.
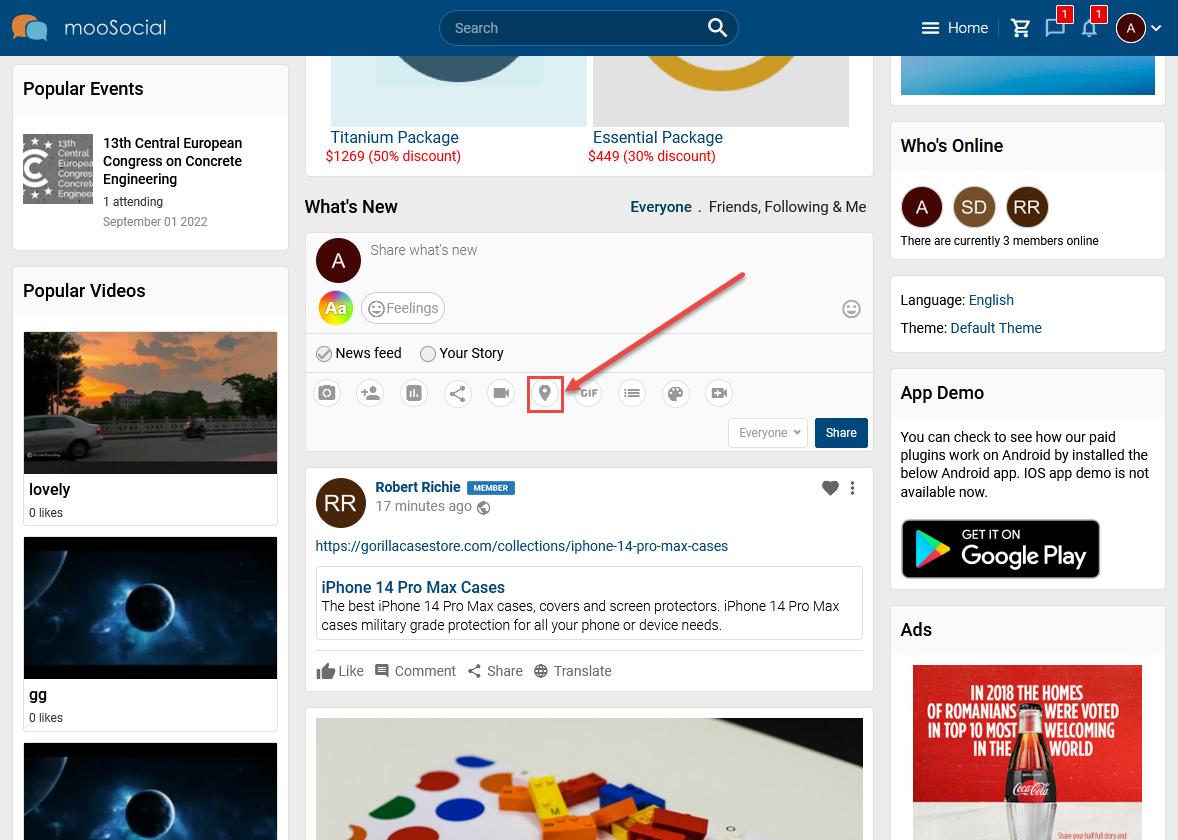
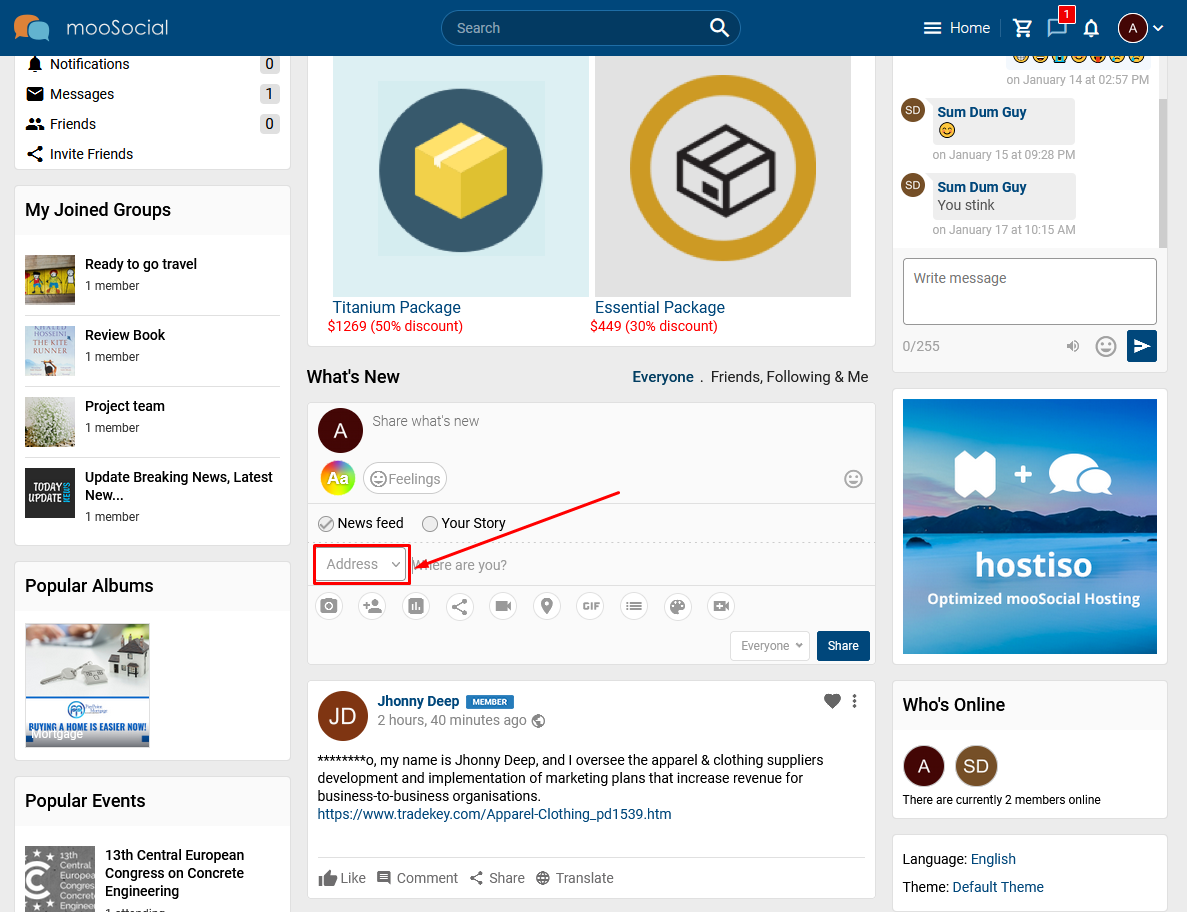
Check-in icon will be visible on Share what’s new box after check-in plugin is installed to your site.
Click the Check-in icon >> show Input location area.
A. CHECK-IN BY ADDRESS
Step 1. Choose Check-in type is Address.
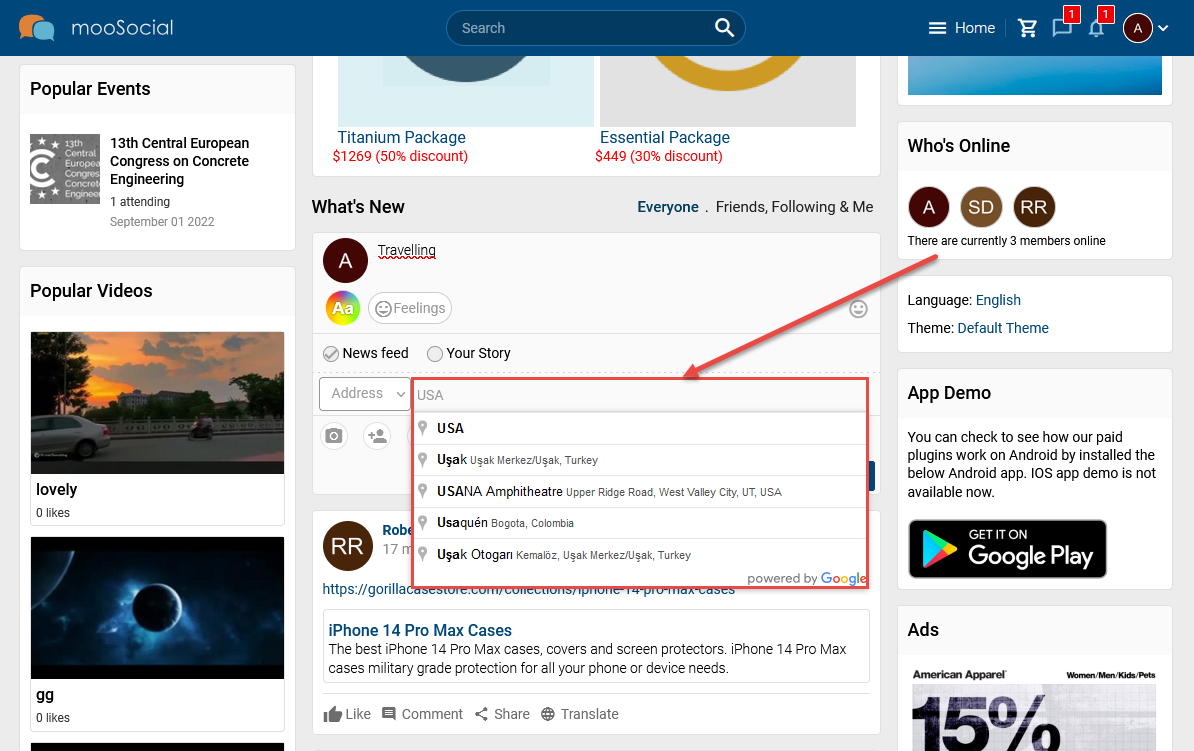
Step 2. Enter your location.
- Default map on your site is Google Map: show Google suggestion address automatically when you input text on the location box, you can select location from these suggestion.
- Default map on your site is OpenStreetMap: you have to input your location manually and press Enter keyboard.
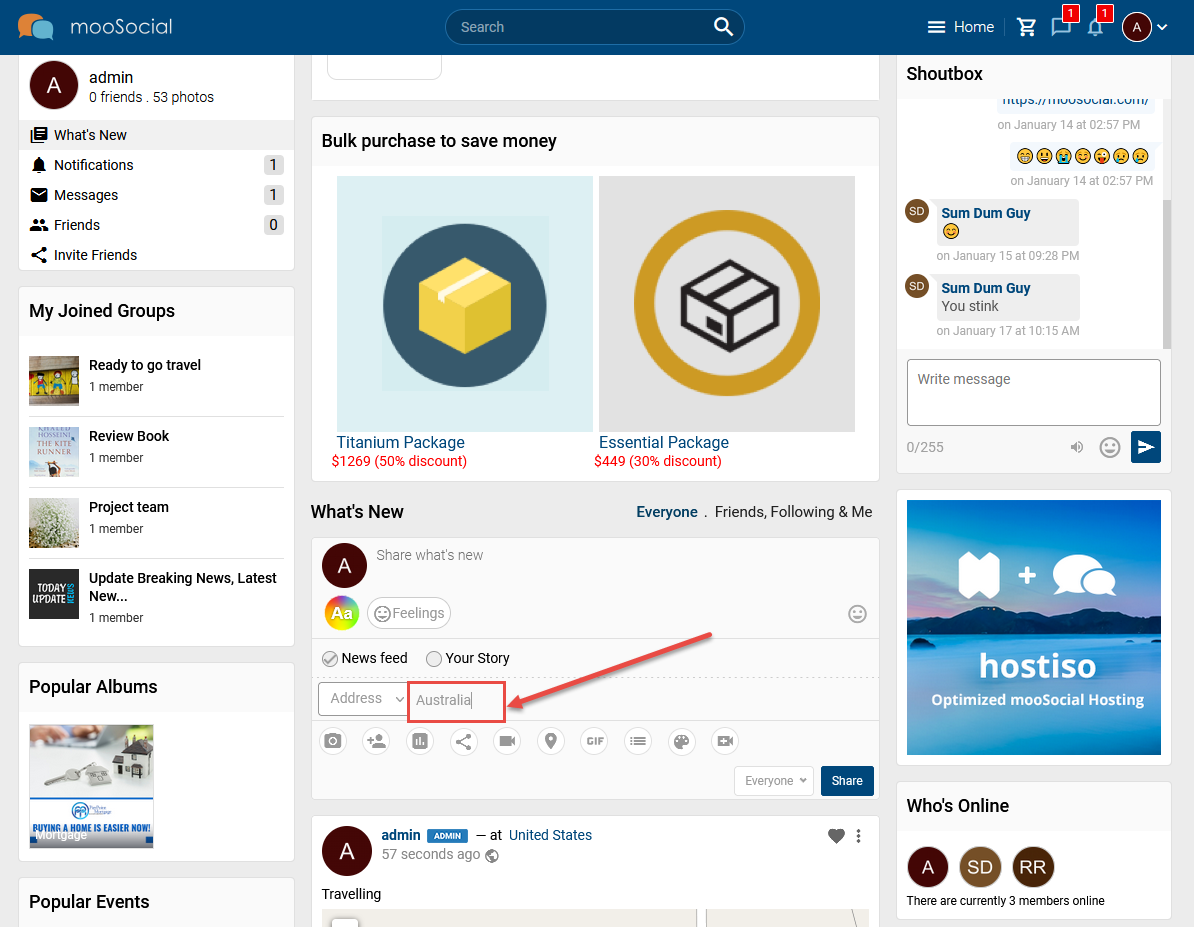
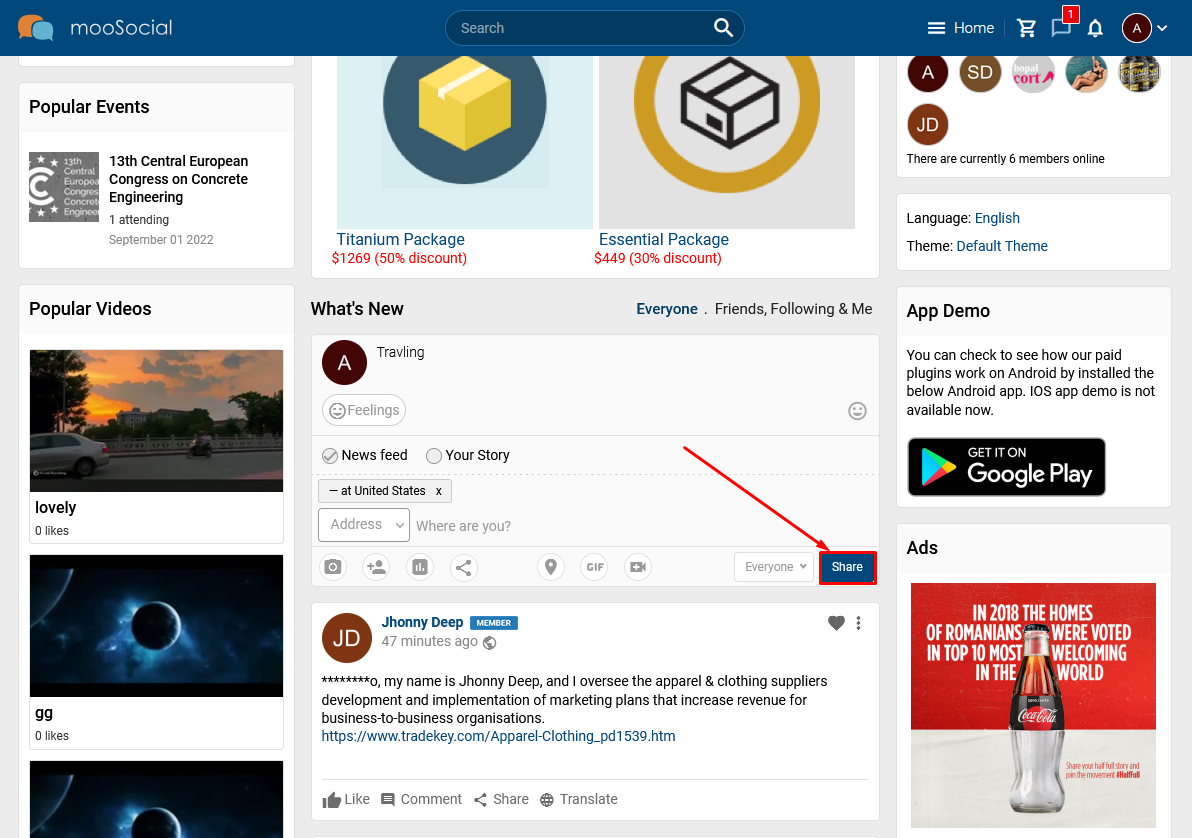
Step 3. Input your status and click the Share button.
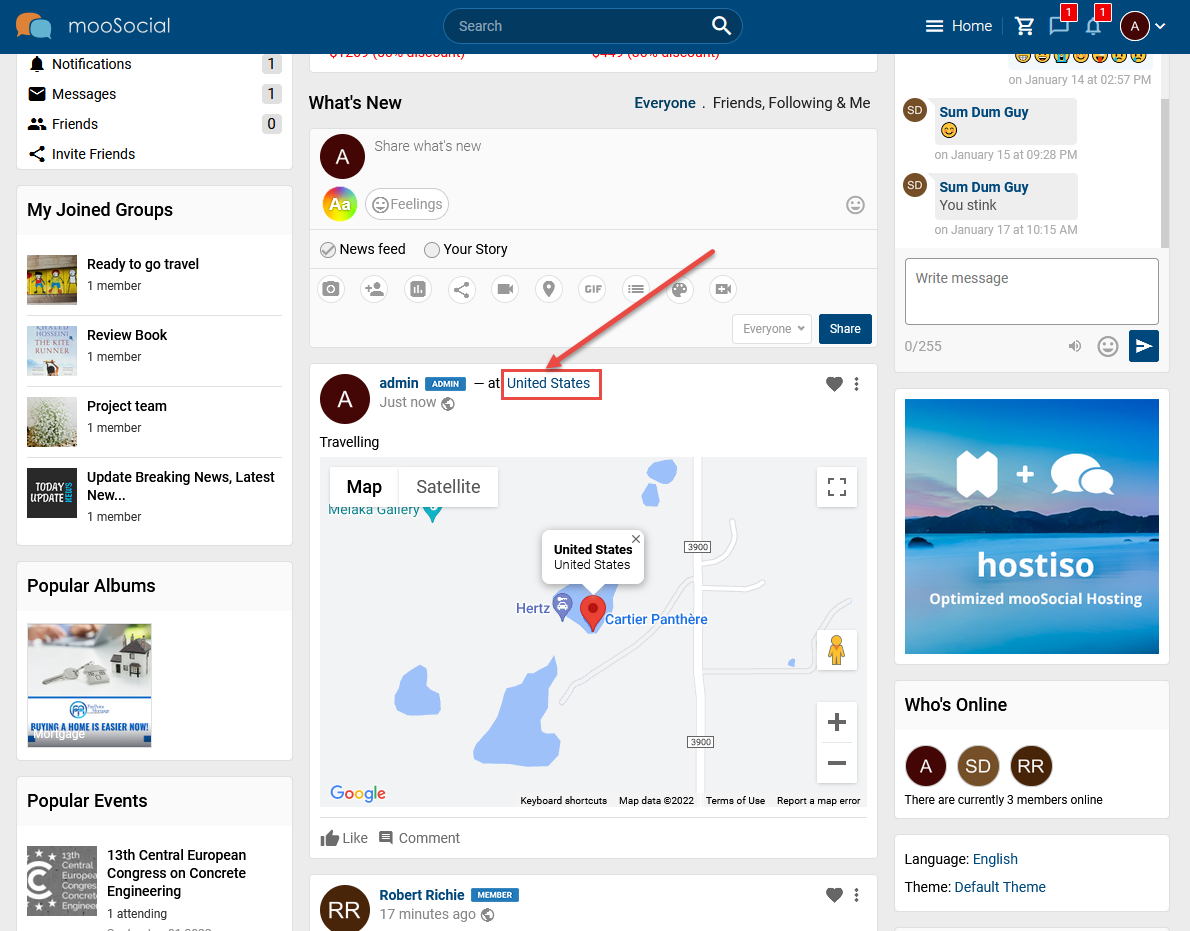
Your check-in status will be shown on Home feed. And can show/ hide map by clicking the Location hyperlink.
B. CHECK-IN BY BUSINESS
Member can check-in by business address if Business Plugin is installed.
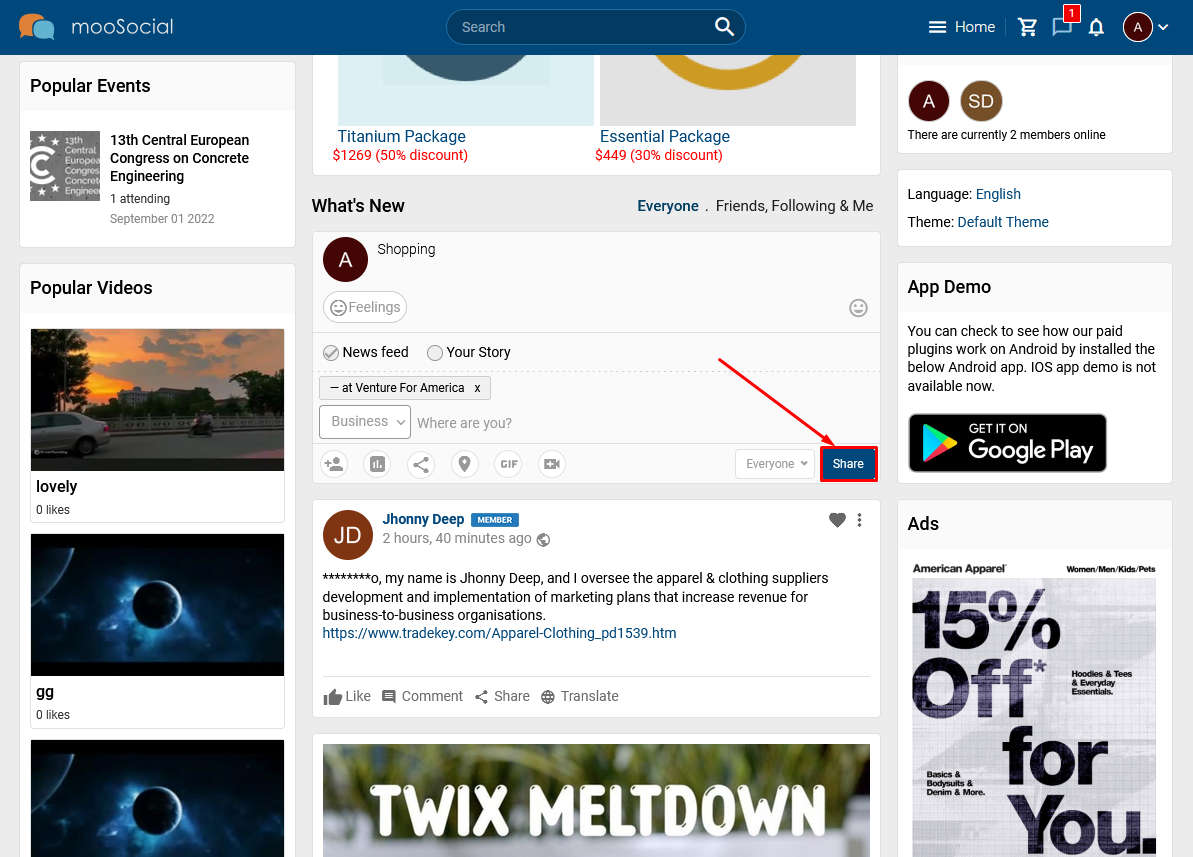
Step 1. Choose Check-in type is Business.
Step 2. will show the Business suggestion list automatically if you input the correct keywords on the location box. And please select Business from list.
Step 3. Enter status and click the Share button.
Your check-in status will be shown on Home feed via business address.
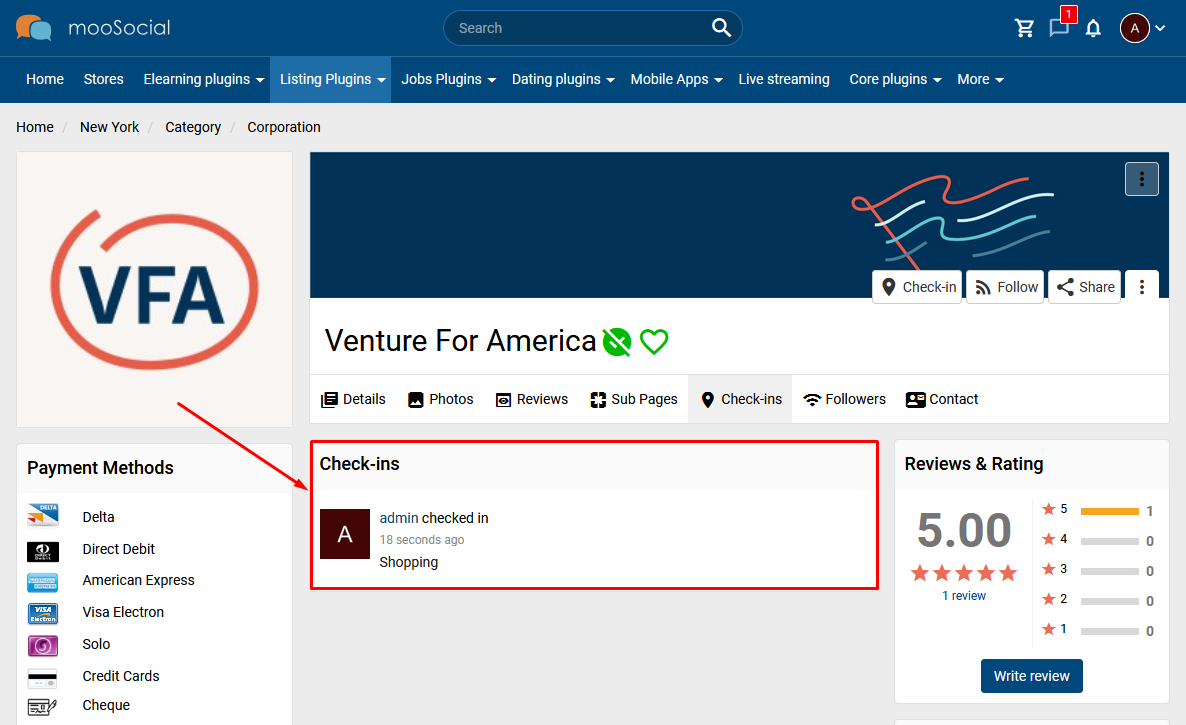
At the same time, your check-in will be shown at Check-ins tab of that Business.